WordPressでサイトアイコンを設定・サイトにこだわりのアイコンを
ブラウザのタブにサイト名の前に表示されるアイコン、サイトアイコンというそうです。

黄色いまるで囲ったこれです。
私のサイトでは名古屋城税理士、として「いらすとや」さんの名古屋城画像をいただいています。
WordPressでサイトをつくりはじめた当初、サイトアイコンはWマークになっていました。
今日、この名古屋城アイコンってどうやって設定するの?ときいてくださった方がみえたので、メモがてら共有いたします。
WordPressの外観カスタマイズから設定
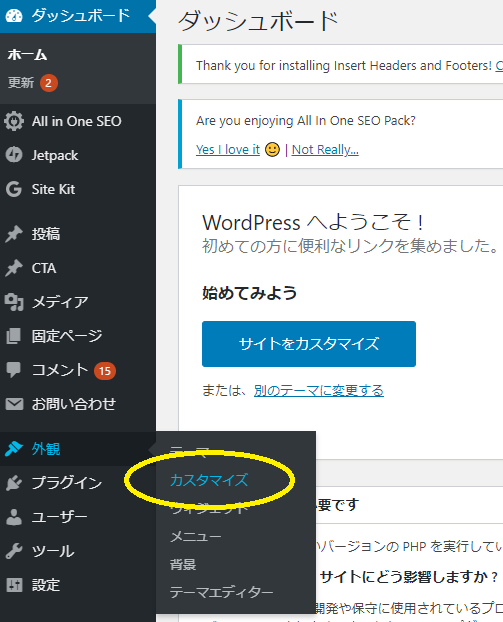
WordPress管理画面のダッシュボードから外観へと進みます。
下の画像で黄色丸で囲ったメニューです。

テーマによって多少見た目は変わるようですが、外観カスタマイズ画面はこんな感じです。
その名からサイト基本情報を選択します。
このメニュー名もテーマによって違うかもです。
ちなみに私のサイトのテーマはここに表示されている通りLightningというものです。

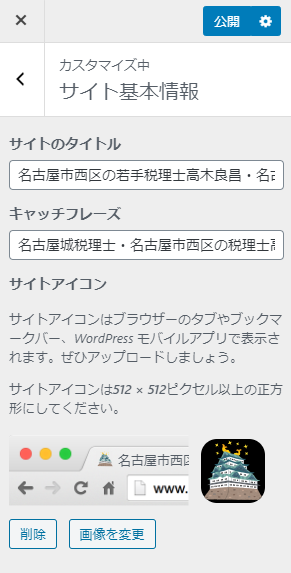
サイト基本情報のカスタマイズ画面はこんな感じです。
もう名古屋城のアイコンを設定してしまっているので、削除か画像変更のメニューしかないですが、設定前であれば画像を選択するメニューがあるはずです。
そこから画像をアップするか、既にアップした画像から選択して設定します。

ここで画像を設定後、右上の公開ボタンをクリックすれば設定完了です。
ブラウザのタブに設定したアイコンが表示されるようになるはずです。
画像のサイズは512×512以上・正方形で
設定画面に表示がありますが画像のサイズは512×512以上のサイズで、とのことです。
またアイコンですから正方形で。
設定よりも気に入ったアイコンをつくったり探したりする方がよほど大変ですね。
サイトアイコンはブラウザのタブ以外にも
サイトアイコンはブラウザのタブ以外にも色々なところで表示されます。
例えば、こんな風にブックマークに表示されたり

こんな感じでスマホのホーム画面にショートカットをおいた場合に表示されたり

これでどんな効果があるか?といわれるとなんともですが、自分のサイトにより愛着がもてるようになるのでは。
私はタブの表示が変わったとき嬉しかったですね。
まとめ
せっかくサイトをみてアイコンに気づき、設定方法をきいてくださった方がいらしたので自分のメモのためにもまとめてみました。
WordPress超初心者ですがちょっとずつ勉強しています。

