WordPressでGoogleマップを表示・コードを埋め込む
Googleマップ便利です。
検索も簡単ですし、乗換案内やナビにもなります。
そんなGoogleマップを自分のHPにのせるにはどうしたらいいか。
自分でも忘れないようまとめておきます。
地図のHTMLコードをGoogleマップから取得
ピンをつけたい場所、私の場合は事務所の場所をグーグルマップで検索します。
そうすると赤いピンが表示され、マップの左端には場所の説明がでてきます。
その中の「共有」マークをクリックします。
下の画像で赤丸をつけたところです。

共有マークをクリックすると画面中央に下のように表示されます。
左タブのリンクを送信ではなく、右タブの地図を埋め込むを選択します。
ここで「HTMLをコピー」をクリックです。
そうすると長いHTMLがすべてコピーされるので、あとはこのマップを表示させたい場所にはりつけるだけです。

ちなみに、HTMLコードが表示されている窓の左側にある「中」というのはサイズのことです。
ここをクリックすると地図の大きさが選択でき、カスタムサイズを選ぶと自由な大きさを選ぶことも可能です。

WordPressにHTMLを埋め込む
GoogleマップのHTMLコードはコピーできたのであとはWordPressに埋め込んで表示させます。
WordPressの投稿画面にそのままHTMLコードを打ち込んでもそのまま表示されるだけです。
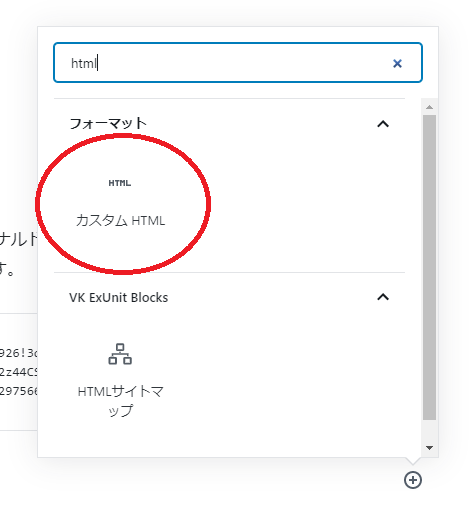
ブロックでカスタムHTMLを選択します。
候補に出てこない場合も検索窓にhtmlと打ち込めばでてきます。

カスタムHTMLブロックを選択したら先ほどコピーしたマップのHTMLコードをはりつけます。
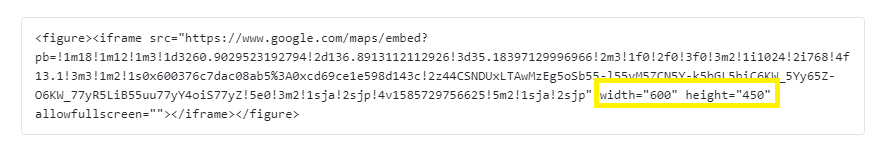
そうすると次のような長い呪文のようなものがでてきます。
これで確定して公開すればGoogleマップが表示されているはずです。

上の画像で黄色く囲った部分がサイズをあらわしています。
実はマップからコードを取得するときにサイズを選んでいなくても、ここでこの数字をかえることでサイズを変更可能です。
プラグインはかえって面倒でした
実はマップを表示させるプラグインがある、ときいていくつか試してみたのですが思うようにいきませんでした。
結局HTMLコードを直接埋め込む、という一番単純な方法に落ち着きました。
プラグインを試す過程でもともとおいてあったHTMLコードまで消してしまって慌てましたがなんとか復旧できたのでメモがわりのまとめです。
ブログで地図情報を頻繁にいれたい、という場合は別にして自分のお店の地図を表示させたいだけならプラグインを使うより準備もすくなくていいんではないかと思います。

